
Voltorb Flip | Open Source Collection
Voltorb Flip is a minigame of the Goldenrod and Celadon Game Corners in the Korean and Western releases of Pokémon HeartGold and SoulSilver.
How to play
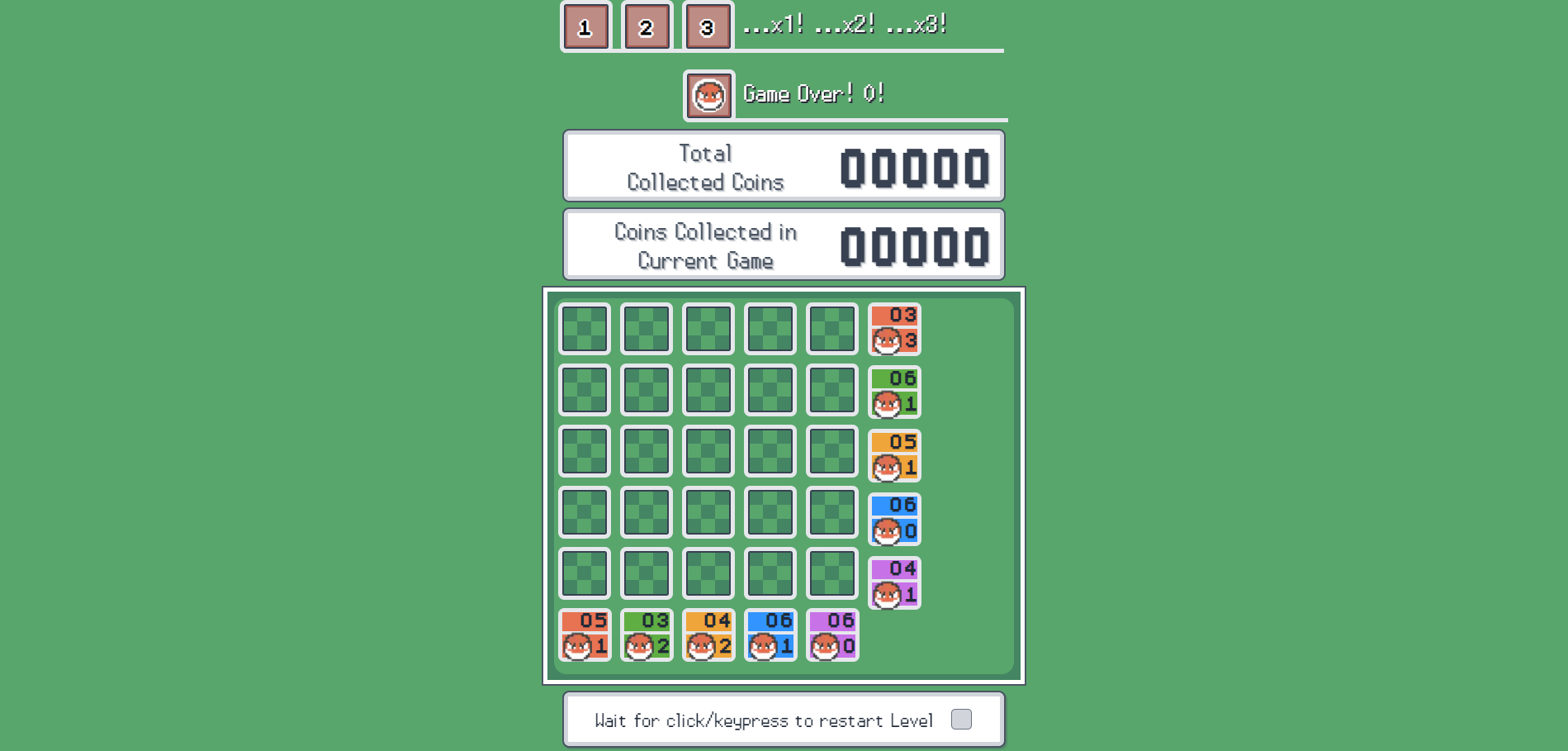
- Each row and column has a number of Total Coins and Voltorbs displayed in the colored cards.
- The objective is to reveal all x2 and x3 Coins while avoiding Voltorbs.
Tools used
VSCode | React | TypeScript | Next.js | Tailwindcss
About the project
The goal of this project was to recreate a 'casino-like' game integrating Typescript and React through Next.js. The main game logic, which was created from scratch, is encapsulated inside VoltorbFlip.ts, Board.ts and Level.ts, and is stored in a React state to be consumed by the UI.
The game's UI was recreated using only Tailwindcss (the only graphic asset I used is the Voltorb sprite).
Methods and Properties
| flipCell(row: number, col: number) => void | flips cell at given position |
| restartGame() => void | restarts the level |
| gameStatus | returns 'playing' | 'lose' | 'win' | 'memo' |
| currentLevel | returns the current level (1~8) |
| currentScore | returns the current score |
| totalScore | returns the total score |
| rowValues | number of Coins and Voltorbs per row |
| colValues | number of Coins and Voltorbs per column |
| cells | returns a 2D array of Cells |
Credits
The Pokémon images used in this game and the original Voltorb Flip game concept belong to Nintendo. This game is created solely for educational purposes and is not intended for commercial use.
Licence
MIT License. All rights reserved © 2023 JV Vogler.
