Categories

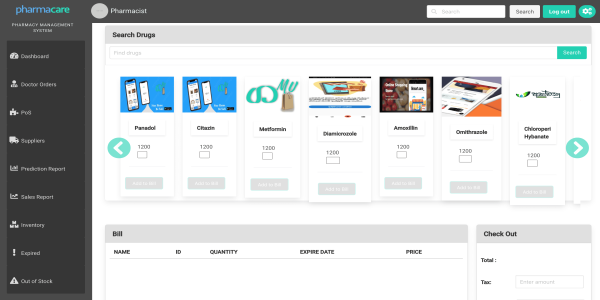
Pharmacy-Mangment-System
It is an online pharmacy management system built on top of Nodejs. The...

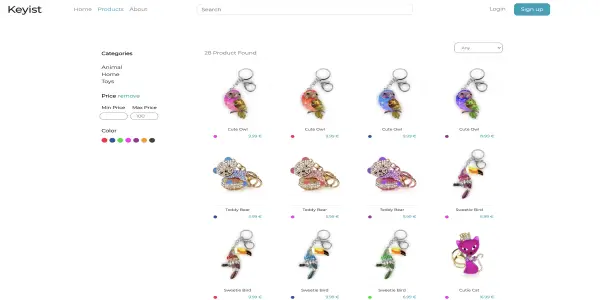
Keyist-Ecommerce
Keyist E-commerce is a simple e-commerce site powered with Spring Boot...
Welcome to OSC’s collection of Angular.js Projects with Source Code! This resource is designed to help developers of all skill levels explore, learn, and build dynamic web applications using Angular.js. Whether you're a beginner or an experienced developer, these projects provide practical insights and hands-on experience. Each project comes with fully-functional source code, allowing you to understand the core concepts of Angular.js and implement them in real-world scenarios.
Dive into the code, experiment, and enhance your Angular skills as you work through these projects, designed to boost your web development expertise!
What is Angular.Js?
AngularJS is a powerful, open-source JavaScript framework developed by Google that is used for building dynamic web applications. It allows developers to create single-page applications (SPAs) by extending HTML with custom tags and attributes, making it easier to develop rich, interactive user interfaces.
AngularJS uses two-way data binding, which means that any changes in the UI are automatically reflected in the data model and vice versa, eliminating the need for complex code to sync the two. It also provides features like dependency injection, directives, and modules, which help developers write clean, maintainable, and reusable code.
Angular JS Features That Are Transforming The Industries
Here are the key features of AngularJS that are changing the way web apps are built:
1. Two-Way Data Binding
AngularJS automatically keeps your data (like what’s shown on the screen) and your code in sync. When something changes in one place, it updates everywhere. So, you don’t need to manually make updates to the view and data.
2. Modular Structure
AngularJS lets you break your app into smaller, more manageable pieces called "modules." This makes the app easier to build, maintain, and scale. Each module can focus on a specific task, and developers can work on them at the same time without interfering with each other.
3. Dependency Injection
With AngularJS, you don’t have to manually manage all the parts your app needs to work. It helps by automatically providing the necessary pieces (like services or functions) to your app’s components, making everything more organized and easier to test.
4. Directives
Directives are special instructions in AngularJS that you can add to HTML elements to give them new behaviors. For example, you can use directives to create custom elements or modify the way things appear on the page, making it easier to reuse code and design elements.
5. Routing
AngularJS helps you create single-page apps where different sections of the app can be loaded without refreshing the entire page. This results in faster, smoother user experiences, like when you switch between pages in an app.
6. Templating
AngularJS allows you to use simple HTML for creating the structure of your app. It adds special tags and attributes to the HTML that let your app dynamically update based on the data, making it easy to build interactive user interfaces.
8. MVC Architecture
AngularJS follows a design pattern called MVC (Model-View-Controller), which separates different parts of your app (like data, user interface, and logic) to keep things clean and organized. This makes your code easier to manage.
Types Of Angular J.S Projects With Source Code We Have
Here are some types of AngularJS projects with source code you can explore:
-
To-Do List App – A simple app to manage tasks, where you can add, delete, and mark tasks as complete. It teaches basic data binding and directives. This can be a perfect angular projects for beginners with source code.
-
Weather Forecast App – Fetches and displays real-time weather data from an API, helping you learn how to handle HTTP requests and dynamic content.
-
Blog Application – Allows users to post, edit, and delete blog posts. Great for learning form handling and CRUD operations.
-
E-Commerce Store – A basic shopping cart app that teaches you how to manage products, handle user input, and implement cart functionality.
-
Real-Time Chat App – A chat application where users can send messages in real-time, helping you understand websockets and user interaction.
Benefits of using OpenSourceCollection’s Projects
Using ours open-source AngularJS projects offers several benefits, some of them are written below:
-
Learn from Real-World Code – Study practical code to improve your skills and follow best practices.
-
Save Time – Use pre-built components and features to speed up development.
-
Customization – Modify the code to fit your needs and add new features.
-
Cost-Effective – Free to use, saving money on licenses.
-
Improve Collaboration – Gain experience in working with teams and contributing to projects.
-
Stay Updated – Benefit from frequent updates, bug fixes, and new features as you get in angularjs projects with source code github.
FAQS
AngularJS is used for building dynamic, single-page web applications (SPAs). It's great for real-time apps, data-driven applications, e-commerce websites, and form handling. It allows for smooth user experiences with features like two-way data binding, modularity, and dynamic content updates.
To create an AngularJS project:
-
Set up the environment: Install Node.js and npm (Node Package Manager).
-
Install AngularJS: Use npm to install AngularJS by running npm install angular.
-
Create project files: Set up HTML, JavaScript, and CSS files for your app.
-
Add AngularJS script: Include the AngularJS script in your HTML file.
-
Write AngularJS code: Define modules, controllers, and views in your JavaScript file.
-
Run the project: Open the HTML file in a browser to see your app in action.
That's it! You’ve created a basic AngularJS project.
In Angular, a project refers to a structured collection of files and configurations used to build and manage an Angular application. It includes components, services, modules, templates, and other assets, along with configuration files like angular.json and tsconfig.json. A project is created using the Angular CLI and contains everything needed to develop, build, test, and deploy an Angular application.